1. School website redesign
I need your help! The school district website is getting a makeover. I need your feedback about the existing site and ideas for a new site.
Seniors, this will be your parting gift! You will be working on this for the next couple of classes- do not expect to finish this today.
You are going to:
– Take a survey about the current site
– Make a list of other school sites you like
– Make design and content suggestions for the new site
– Create mock-ups for the new site
Things to consider:
Visual appeal– does the site look good? This includes colors, fonts, images, layout, etc.
Organization– is it easy to find what you’re looking for? Is the site too cluttered or busy? Do the menus and navigation make sense?
Content– is important information there? Is the site updated frequently? Is anything missing that you would want on the site?
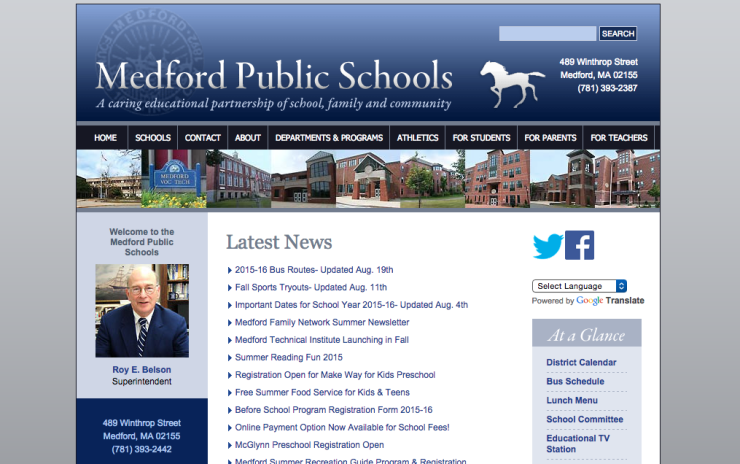
a. Please take this survey about the current site, www.medfordpublicschools.org. Look at the site and answer the survey questions; you will do this individually.
b. On your own or in groups, check out other school websites. Make a list of ones you like and WHY; please also include the links. You can do this on a Post-it or somewhere on your computer, like Notepad.
c. On your own or in groups, use http://coment.me/ or http://shrturl.co/ with the current site to make suggestions. Please mark up both the home page AND the high school main page. Once you are done, you must share these with me (I will need them).
d. After you’ve completed a, b, and c, you will use an iPad mini (remember those?) and an app, Adobe Comp, to make a mock up for a new site design. This is your chance to suggest features and content that you think will improve the current site.
2. Class breakfast
You’re invited to an annual class breakfast on Friday, May 22 at Cafe Electra! We will meet in class first and then head over; please be on time! If you’re late you can meet us at Cafe Electra (next to Caf 1).
3. Continue working on your final projects
Project resources
Bing.com (search images, then choose Free to Share and Use under License)
Pixlr.com image editor
Helpful code (remember to open up Notepad++ and check out your old projects for more code reminders)